Interactive Kiosk
Overview: Supporting Brantford Businesses and Transit by bringing the people of Brantford towards them.
Project Type: UX Project
My Role: User Research, Prototype, Usability Testing, UX Designer
Timeline: September 2019 - December 2019
Problem
My team and I were assigned to work with the Brantford Business Improvement Area (B.I.A) to benefit the downtown Brantford’s strategy Plan. One of the goals of the B.I.A were to support the local businesses and enhance the overall city experience of locals and visitors.
Solution
Since Brantford is a small city, the local businesses have less exposure (low footfall) which is why our team came up with the interactive Kiosk Idea to raise awareness. The purpose of our Speculative Design Solution was to display maps, advertisements, bus routes, and information about downtown Brantford on an interactive screen, while safely following health protocols.
UX Objectives
Provide businesses with a platform to promote themselves and allow the public to access this information easily


Provide businesses with data to help develop business strategy
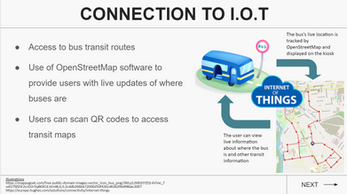
Connect users to the transit system in real time

Our Design Process
Define
Our first step was to define the problem we had to find the solution of. My team and I agreed to aim at the second goal in the B.I.A Strategy plan which was to attract and support local businesses in downtown Brantford. Furthermore, we decided to look more into the transit issue in the city as well to improve the user experience for locals and visitors.

Empathize
To get a tight grip of the problem, our team moved to the user research phase. We conducted online surveys through google forms and sent it out to Students living in Brantford and so, we were able to gather data from 13 participants.

Ideation
Our client’s main interest was to promote local businesses in Brantford within a satisfactory budget, so our team came up with the interactive kiosk idea. The interactive kiosk was designed to be cost-efficient as well as productive in developing new opportunities to draw new customers to local businesses. Adding to that, our design would assist users in accessing travel information like bus routes making their journey smooth.

Prototype
Our final step for the project was to create a prototype for our design idea from both, hardware and software standpoints. First step was Rapid Sketching.

Research



From the data we received, it was deduced that most of the residents aren’t well aware of the local businesses in Brantford. Majority of our participants were aware of 4-7 local businesses in Brantford while 91.7% of the participants shop or ate at 1-3 local businesses they were informed of.
Furthermore, we determined that majority of Brantford’s residents rely on Brantford transit website and Google maps to move around the city. 50% of the participants rated the overall transit experience somewhat difficult while 33.3% rated it as difficult.
Prototyping
.png)
Hardware
After brainstorming ideas as a team, we came up with the Interactive Kiosk Design Solution. We build the body of the interactive kiosk on the Tinker CAD Software. The production of our prototype can be broken down into different elements:
Touch Screen
Touching a capacitive screen that responds to the location of the screen that the user touched. This allows users to have a quick and efficient experience navigating the map around downtown, allowing them to find the places they need.
Physical Buttons
For users who don’t want to interact with the touchscreen, they can still interact with the map in a hands-free method by using the physical buttons. The buttons located at the bottom of the product allow users to engage with the map using their feet by stepping on the buttons.
Automatic Sanitizer Timer
Keeping in mind concerns about the spread of COVID-19 through touch, we incorporated an automatic sanitizer spray. If a user doesn’t interact with the screen for a prolonged period of time, there will be a visual, on-screen countdown as well as an audio countdown to indicate that the screen will be sprayed with sanitizer by the kiosk.
Technical Features
The display will lower to the bottom half for better reachability. The kiosk also offers voice AI for users who choose the option from the screen.
Outer Body (Kiosk Panel)
The outer body of the kiosk will be made of aluminum alloy sheet metal frame for durability and protection purposes.
.png)
Software
After the physical body of the interactive kiosk was finalised, our next step was to develop rough sketches of the digital interface of the kiosk. Each one of us were assigned pages of the interface to sketch. Below are the sketches I created.
After having rough sketches from all of the group members, we had a clear image on where we want our design to take direction towards. Therefore, we agreed to move to the wireframes. Each one of us were tasked to create wireframes of the assigned pages on Figma. The Figma prototype can be viewed here.
We also added the accessibility feature to make our design more accessible to people of determination. Wheelchair users can easily press the “accessibility” button to lower the screen to their reachability.
Implement
Our team pitched the idea to the Laurier Executives, the Brantford BIA Officers, and the Launchpad in May 2021. Developing a valuable system for the whole city was a good experience for me, and it illustrated what I could do when given the opportunity. A new Interactive Kiosk that reduces contact among the users and can be used by people living with disabilities is several steps in the right direction. Improving the user experience of the information kiosks used in different parts of the world is necessary to make them applicable to all the people in society. Information technology should be used in solving the problems in society. Our team will be working to improve the design in response to the user reviews to develop the best system possible.